English | 日本語 | 中文
Features provided by Tabview Youtube
- Info, Comments, Videos, Playlist are all put into tabs at the right side (if it is two column layout)
- Alive the background tabs if they are playing the video / music song (i.e. avoid killing inactive tab,see Tabs Discard)
- Reduce lagging issue regarding chatroom messages (see below, and you might also install this Userscript)
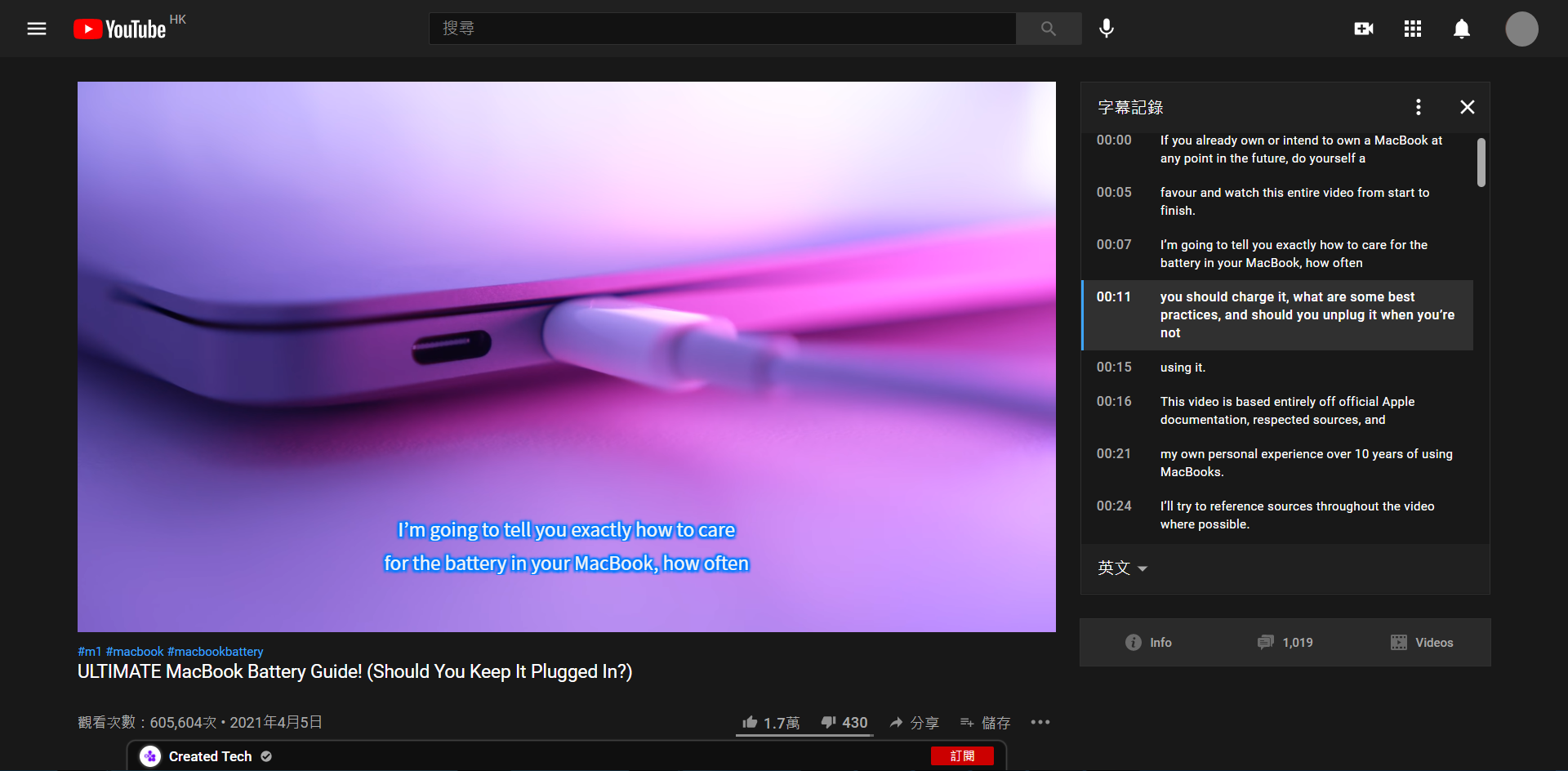
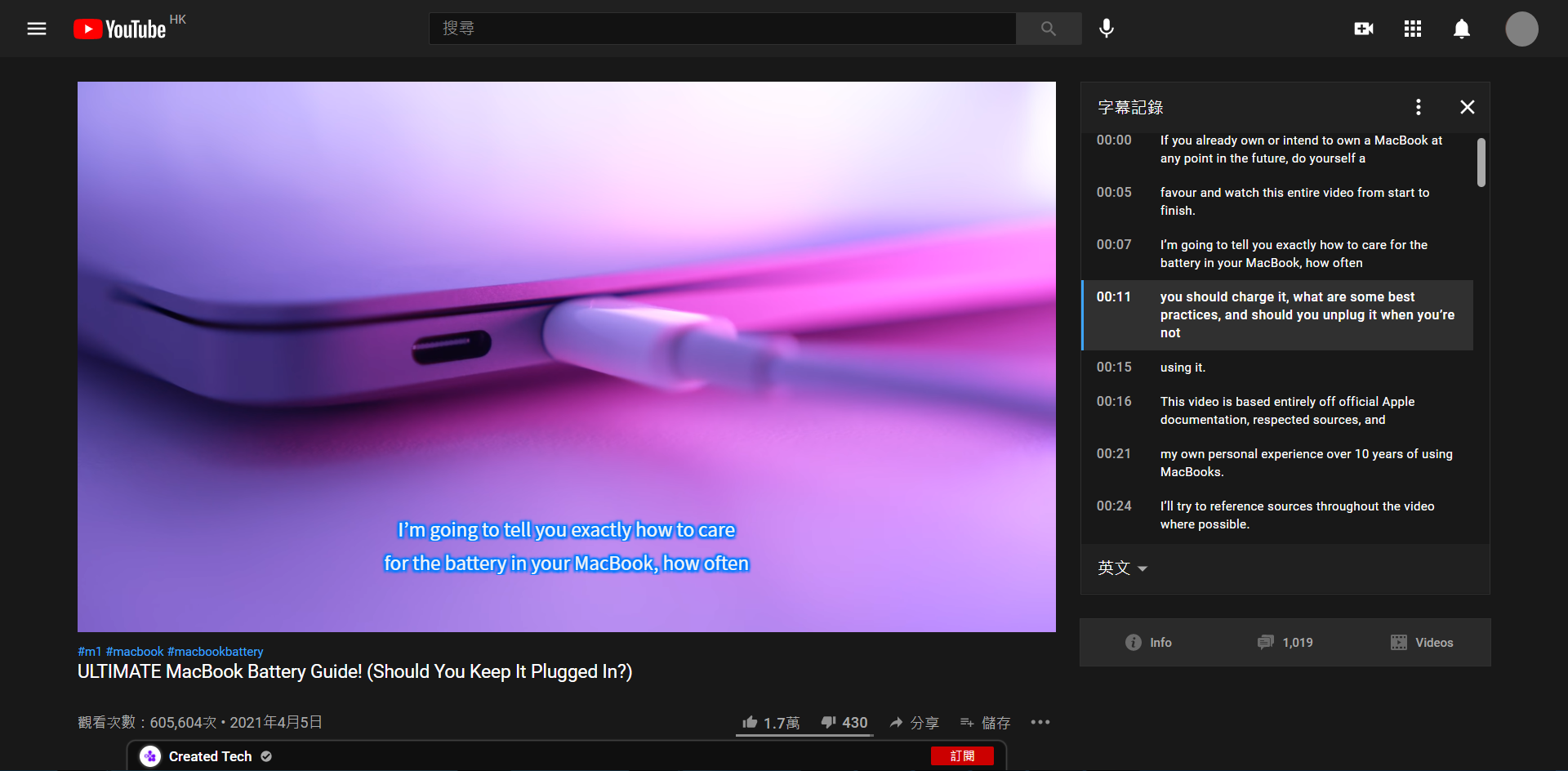
- Fix various issues related to transcript panel (e.g. effect texts and dual captions)
- Features to against YouTube native coding bugs, such as the display of channel name being unreasonably trimmed in Japanese layout, side panel for extra wide video
- Allow users to switch to browse / search layout using miniview playing (by default, this is only available if there is playlist)
- Various CSS hacks to enhance rendering performance
Suggested Related Scripts / Plugins / Extensions
VER. v3 (Beta) 3.15.5 @ 28 Dec 2022
CSS Event Driven + New Feature + Bug Fix + Enhancement of Existing Features
- JS & CSS Code Rewrite for performance enhancement and bug fix (v3.9.0)
- Animation Event Triggering adopted [Omitted continuous checking via
scroll / querySelector] (v3.9.0) - Optimize SVG images used in the script (v3.9.0)
- Changed naming to
tyt-xxx (v3.9.0) -
Introduce CSS @media all and (display-mode: fullscreen) to make specific rules for fullscreen (v3.9.0) removed due to Opera not recognizing display-mode: fullscreen - Pre-fix for Japanese Layout Buttons - Change to English (v3.9.0)
- Feature Update - Hover Channel Name (v3.7.6 -> v3.10.0)
- Feature Added - Slider Panel [Originally just hover panel for extra-wide videos] (v3.7.0 ~> v3.10.0)
- Tooltips issue fixed (v3.10.0)
- Detection Mechanism Change for sticky header for better performance and visual experience (v3.10.4)
- New mechanism 'renderDeferred' to solve the issues related to background video playing (v3.11.0)
- Improvement of Background Page Chatroom to reduce energy impact and memory usage (v3.12.0)
- New Feature - enable mini player view for non-playlist video page browse other pages (v3.12.2 ~ v3.12.6)
- Urgent fix for Youtube layout code change @ 2022/12/06 (v3.12.6.1 ~ v3.12.8)
- minor fix for Youtube layout code change @ 2022/12/10 (v3.13.0)
- Removal of Cash.js (v3.13.0)
- remove yt-navigate for time clicking (v3.13.3)
- fix bugs for plugins - search while watching videos and youtube genius lyrics (v3.13.3)
- fix chatroom rendering bug for Opera (v3.13.4)
- Added Russian localization (v3.14.0)
- Integration with YouTube Genius Lyrics(v3.14.1 ~ v3.14.3)
- Introduce usage of `ResolveCommand`; Implementation Changed for engagement panels; (v3.15.0)
VER. v3 (Beta) 3.8.6 @ 27 Nov 2022
Floating Side Panel for 'extra-wide' video
- Floating Side Panel for 'extra-wide' video (v3.7.0 ~ v3.7.5)
- Code Change for postToContentWindow, transcript's getTranslate() (v3.7.x ~ v3.7.5)
- CSS change for duplicated video description (v3.7.x ~ v3.7.5)
- CSS feature to display the "ellipsis-ed" subscriber count (by hovering the uploader icon/text) (v3.7.6 ~ v3.8.5)
- fix playlist not displaying bug (v3.8.6)
VER. v3 (Beta) 3.6.14 @ 21 Nov 2022
Reduce DOM Manipulation Checking by using YouTube Event Driven Mechanism
- Code Rewrite for Core Mechanism - Performance Boost
- Added Multi-lang support for words "Fetching", "Loading"
- CSS Fixs for colored comment background
and 2.44 Aspect Ratio Videos - Fixed Slow Comments Rendering Bug (v3.0.3)
- Fixed Playlist Display Bug (v3.0.4)
- Fixed Alpha version Bugs (v3.1.x ~ v3.6.x)
- Added bug-fix feature for video playing (v3.6.5 ~ v3.6.6)
- Code update for transcript translate performance (v3.6.x ~ v3.6.6)
- Code hack for popup size and location (watch later popup when not logged in) (v3.6.9 ~ v3.6.13)
VER. v2 (Stable) 2.12.2 @ 09 Nov 2022
Darker Dark Theme (Cinematics) [2022.10 Official] Support
- Removed the hover meta for old layout.
- Added multi lang support for tab button. (v2.10.3; 2022.11.06)
- Removed modern layout round angle
- Major Code Changed in 2.11.1 for Modern Layout with
#cinematics (2022.10.07) - Fixed bugs related to playlist (Issue 157029)
VER. v2 (Semi-Obsolete, Stable) 2.9.9 @ 18 Aug 2022
Miniview Support & 'Teaser UI' [2022.02~2022.07 Experimental] Support
- Support Miniview - Switch between Video and Main Page
- Rewrite the mechanism for comment count detection
- Rewrite the coding for "show more"/"show less" for window resize & layout change
- Delayed Update for Chatroom
- Improved Transcript for effected subtitles
- Fixed Experimental Teaser UI
- New Feature - Font size adjustment for tab content (2.4.1)
- A critical bug since 2.1.0 is found and fixed in 2.5.0
- fixed new UI
#below in 2.7.0 - chatroom message performance improved in 2.7.2
- newline for chatroom message in 2.7.14
- Changed Layout Behaviour in 2.9.0
- Changed Hiding Comment Checker in 2.9.3
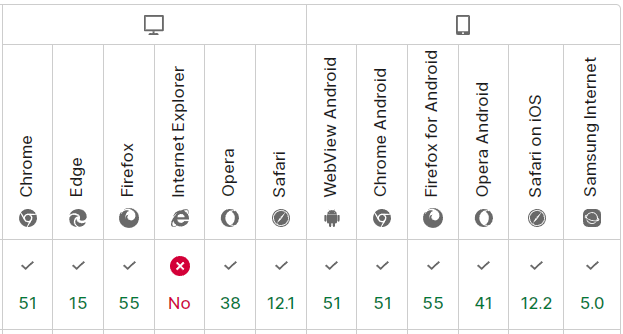
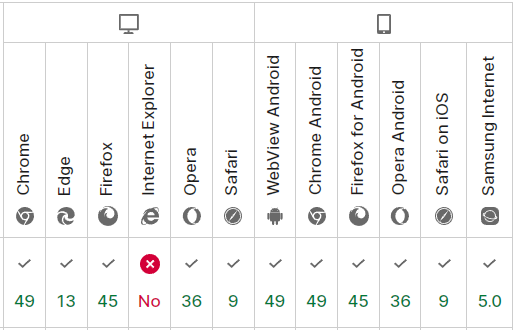
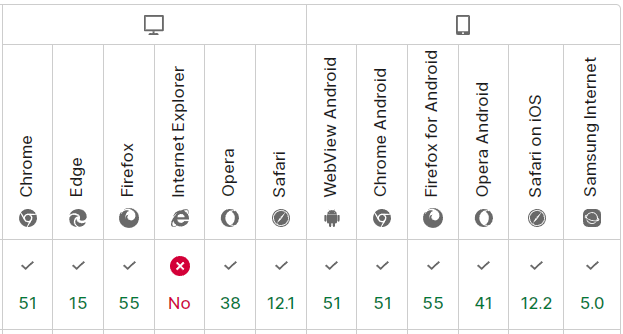
Suggested Minium browser versions (IntersectionObserver, customElements, Element.prepend()):


For Firefox, we recommend to set layout.css.has-selector.enabled to true for the css selector :has being used.
VER. v1 (Obsolete) 1.8.51 @ 1 May 2022 (Broken since 2022/07/12)
First Version
- Fixed Youtube CSS Change (dated 2022.04.20) Related Issues
- Effective Fix for Show More/Less not displaying correctly (
-webkit-line-clamp bug) - Fixed Comments Not loaded before clicking
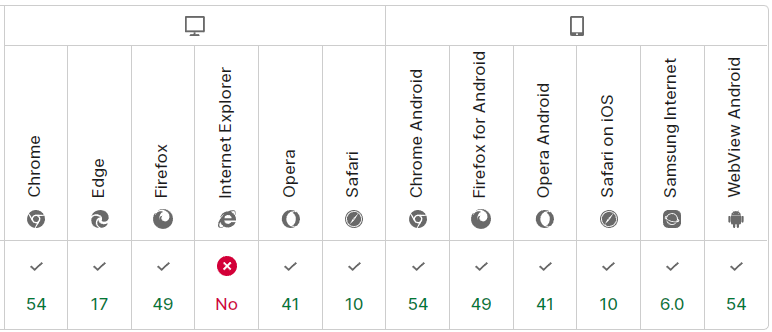
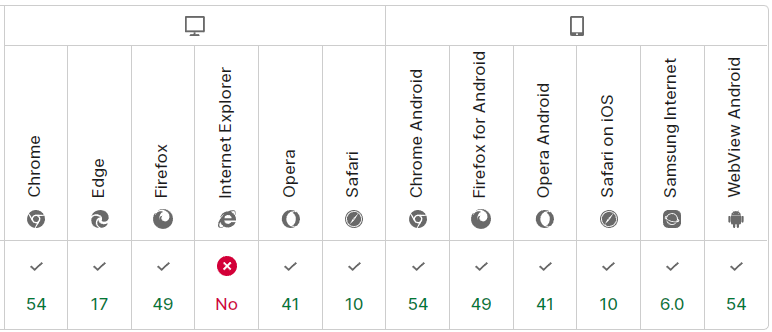
Suggested Minium browser versions (ES6 Class):

VER. v0 (Obsolete) 0.1 @ 30 Jun 2021
Initial Version
Details
MIT license; https://github.com/cyfung1031/Tabview-Youtube
Compatible Userscript Manager List:
- Tampermonkey / Tampermonkey beta
- Violetmonkey
Compatible Browser List:
- Chrome / Chromium / Edge
- Firefox / Waterfox
- Safari
- Waterfox Classic
- Vivaldi
- Cent / Catsxp / Maxthon
Remarks
Please install this userscript with Tampermonkey (Edge/Firefox/Chrome/Waterfox) or Tampermonkey Version 4.8.5847 (Waterfox Classic).
Using latest modern browser (Edge/Firefox/Chrome) is encouraged but backward compatible is also available for some browsers like Waterfox Classic.
FireMonkey is not recommended due to limitation of feature.
At this moment, I have no plan to publish this in Chrome Web Store as I do not have such a time to deal with Chrome Web Store's requirement.
Please do NOT publish this in Chrome Web Store on behalf of yourself.
The source code and design were originally inspired by SuperYouTube (Extension for Youtube™), but I have done many coding improvement and design changes for better and faster experience (for example, dark / light theme adaptation). This UserScript has NO relationship with SuperYouTube.
The reason I created this UserScript is, I do not like there are so many settings in SuperYouTube and waste my RAM for just watching youtube as a separate extension, and also I feel buggy and slow for SuperYouTube.
As for performance boost, I imposed many CSS hacks for this UserScript to maximize the user experience (contain and content-visibility). Some might make other UserScripts or plugins broken. So please let me know and I will try to fix the bugs.
Chrome/Edge : about://discards
Firefox: about:unloads
This is a default feature on Chromium-based engines. This is to save resources by putting background tabs into 'sleeping'.
YouTube tabs are easily killed by the browser, including music playing and live streaming.
Tabview Youtube has implemented some specific coding to handle this issue.
However, if you open many YouTube tabs, and only one of them is playing video/music song, it makes all tabs not being slept.
Note: The issue related to "Tab is currently holding an IndexedDB lock" can be resolved by installing Unhold YouTube Resource Locks.
Live Chat is an essential feature for YouTube videos, although some might not like it.
Its content is inside iframe. There are various CSS hacks to make its rendering performance better.
The fetching of its content is changed such that it will wait for animation frames, and thus also reduce the refresh of contents if the tab is in background.
For background tabs, it will still load the chatroom messages, but it will be a much slower rate (comparatively).
There is no conflict with using YouTube CPU Tamer by AnimationFrame. YouTube CPU Tamper by AnimationFrame is changing the setTimeout / setInterval behavior to avoid the page lagging, while Tabview Youtube makes specific measures to the fetching of chatroom messages.
Besides, there are two YouTube native coding bugs for chatroom messages:
1. No chatroom messages if the chatroom is expanded while the video is not playing.
2. Time shift to the earlier time ticks will make the chatroom messages not loading.
Tabview Youtube has also implemented some measures to deal with these two issues.
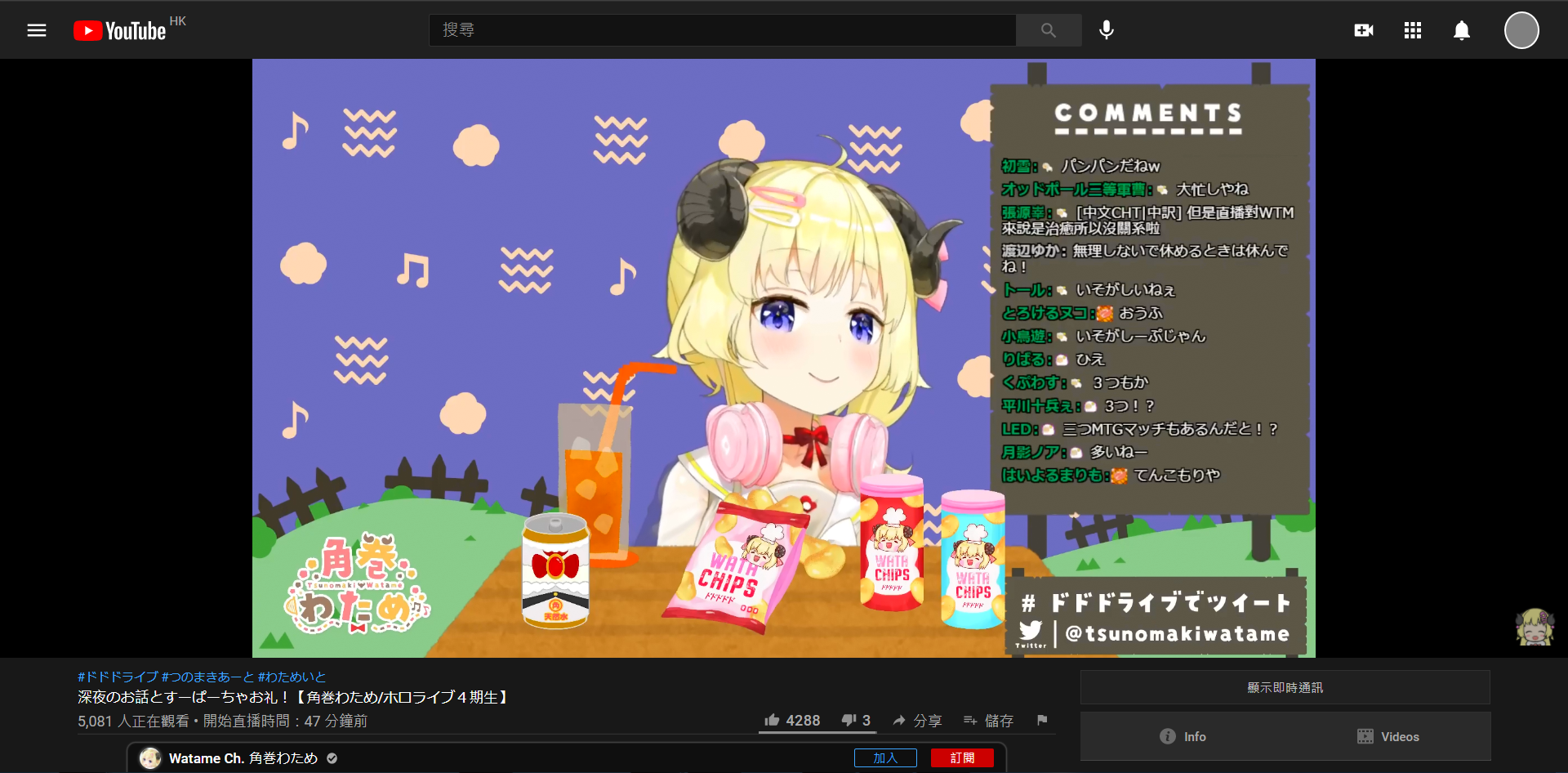
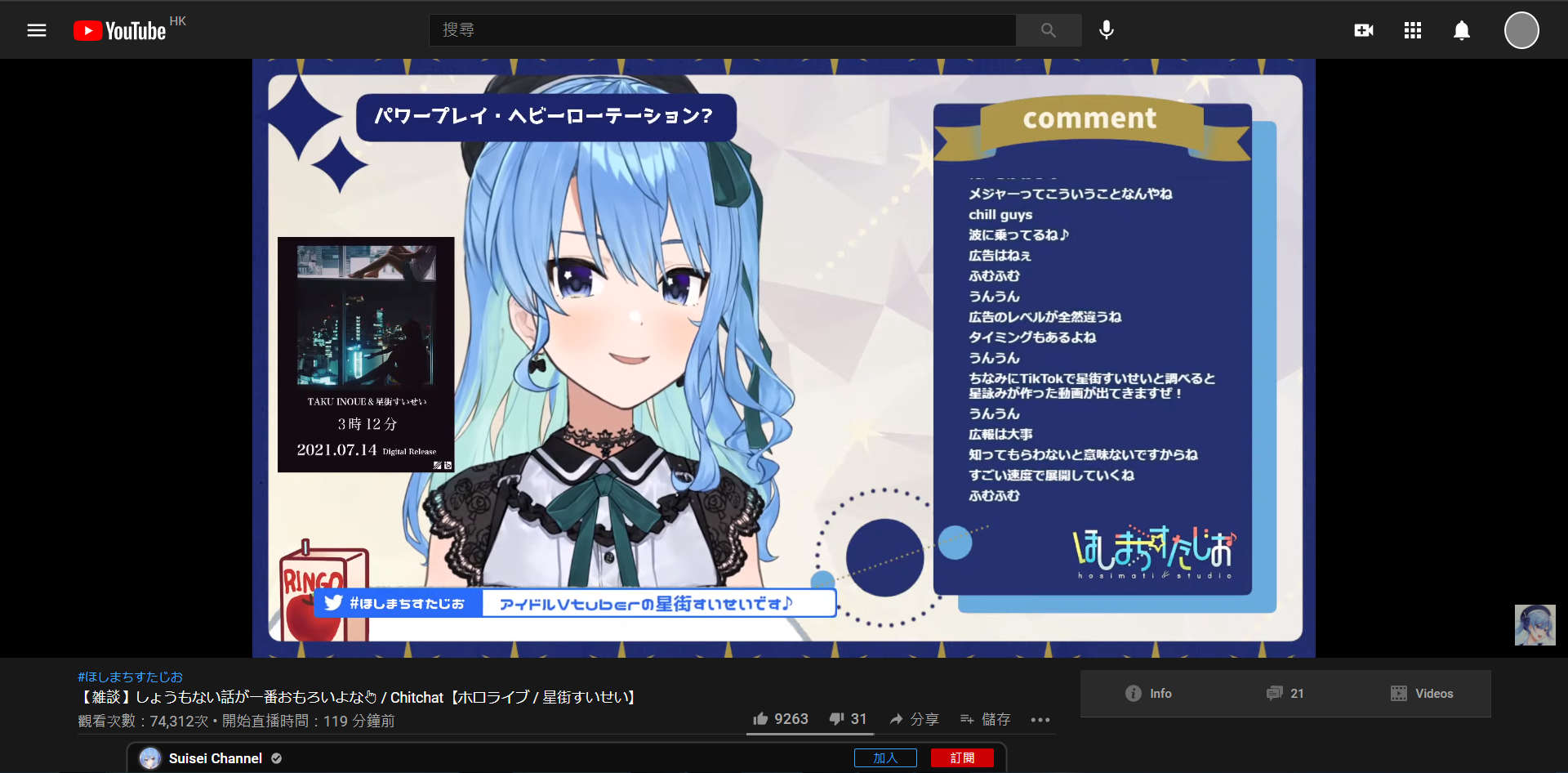
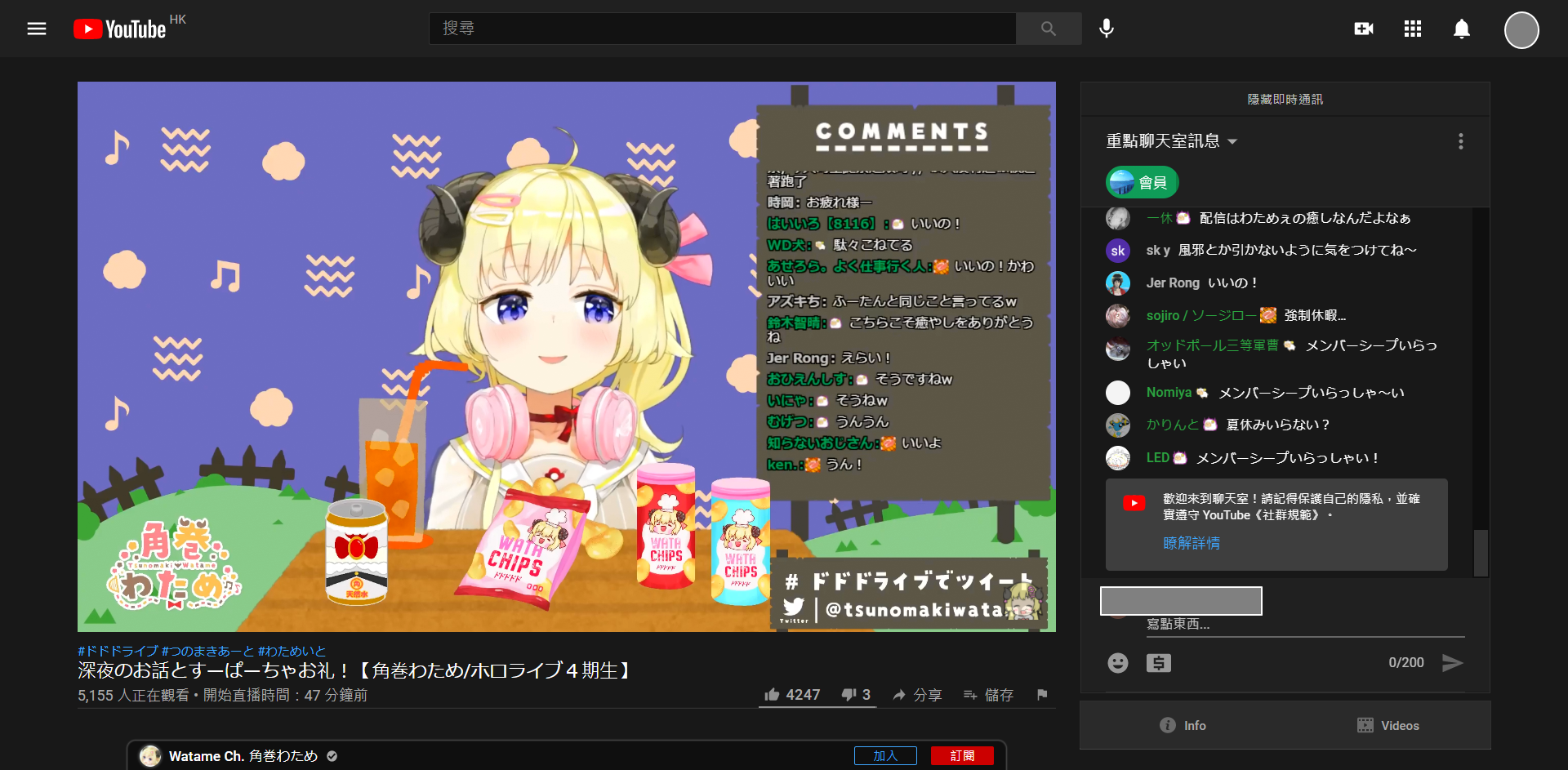
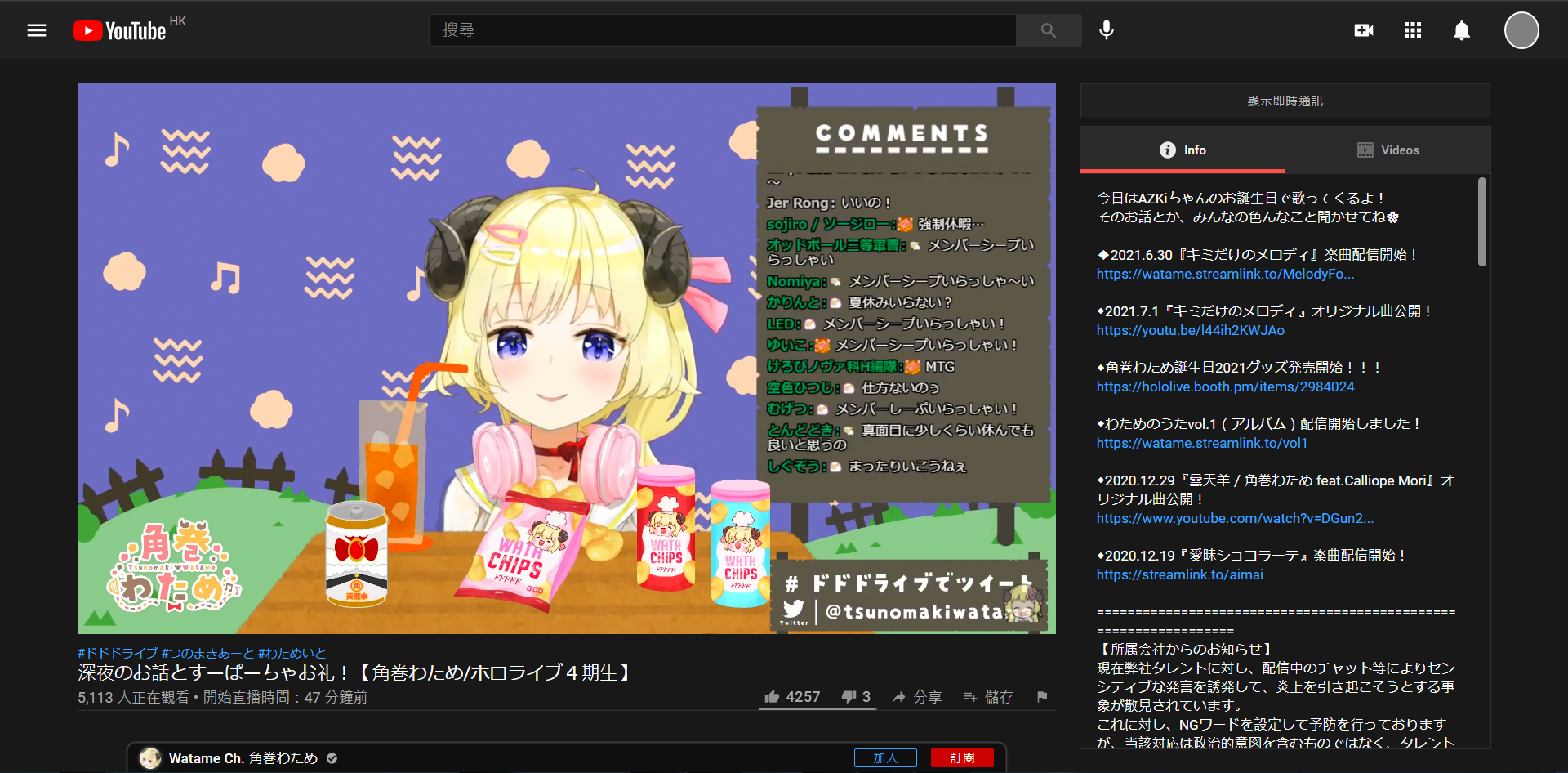
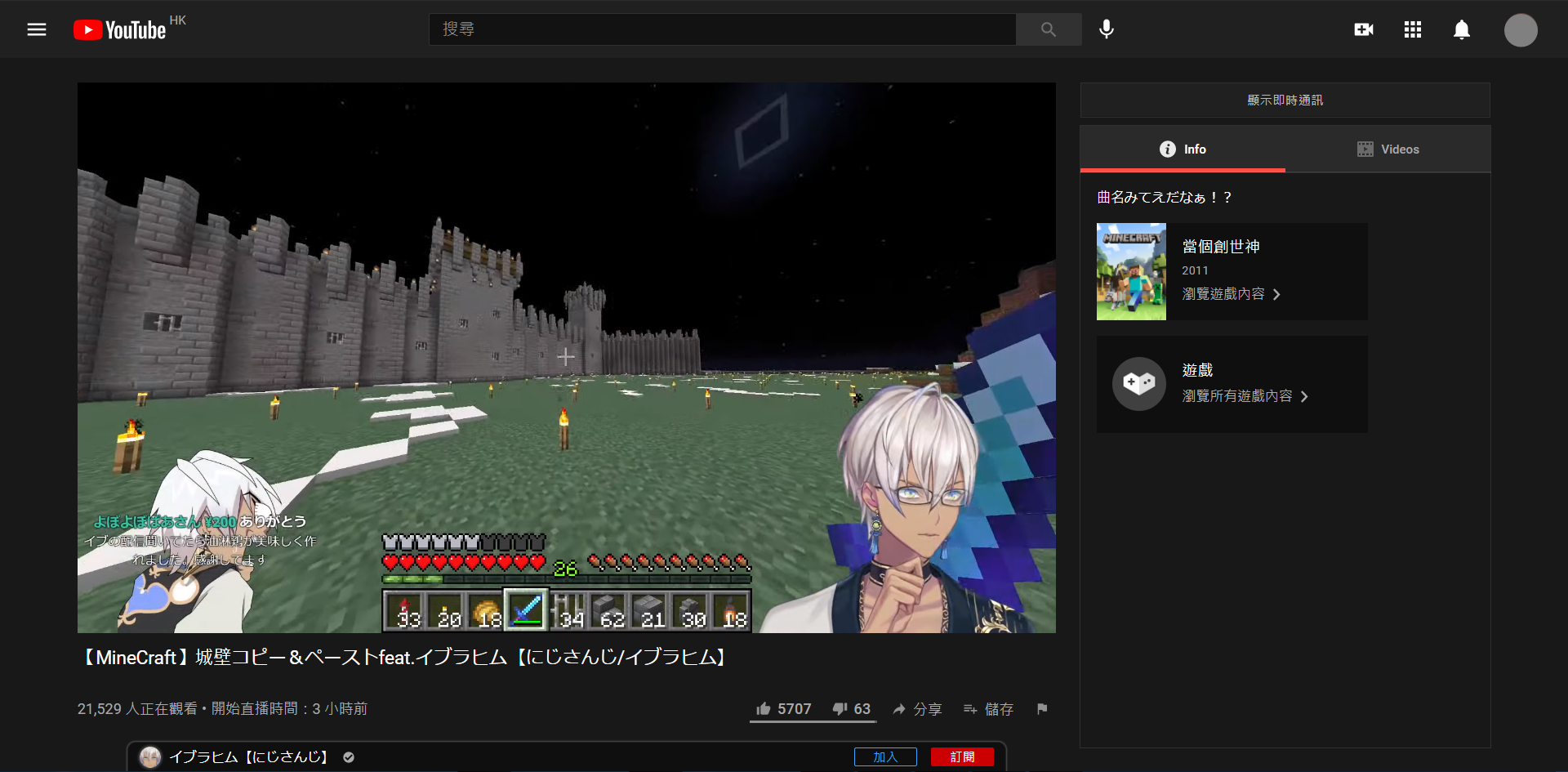
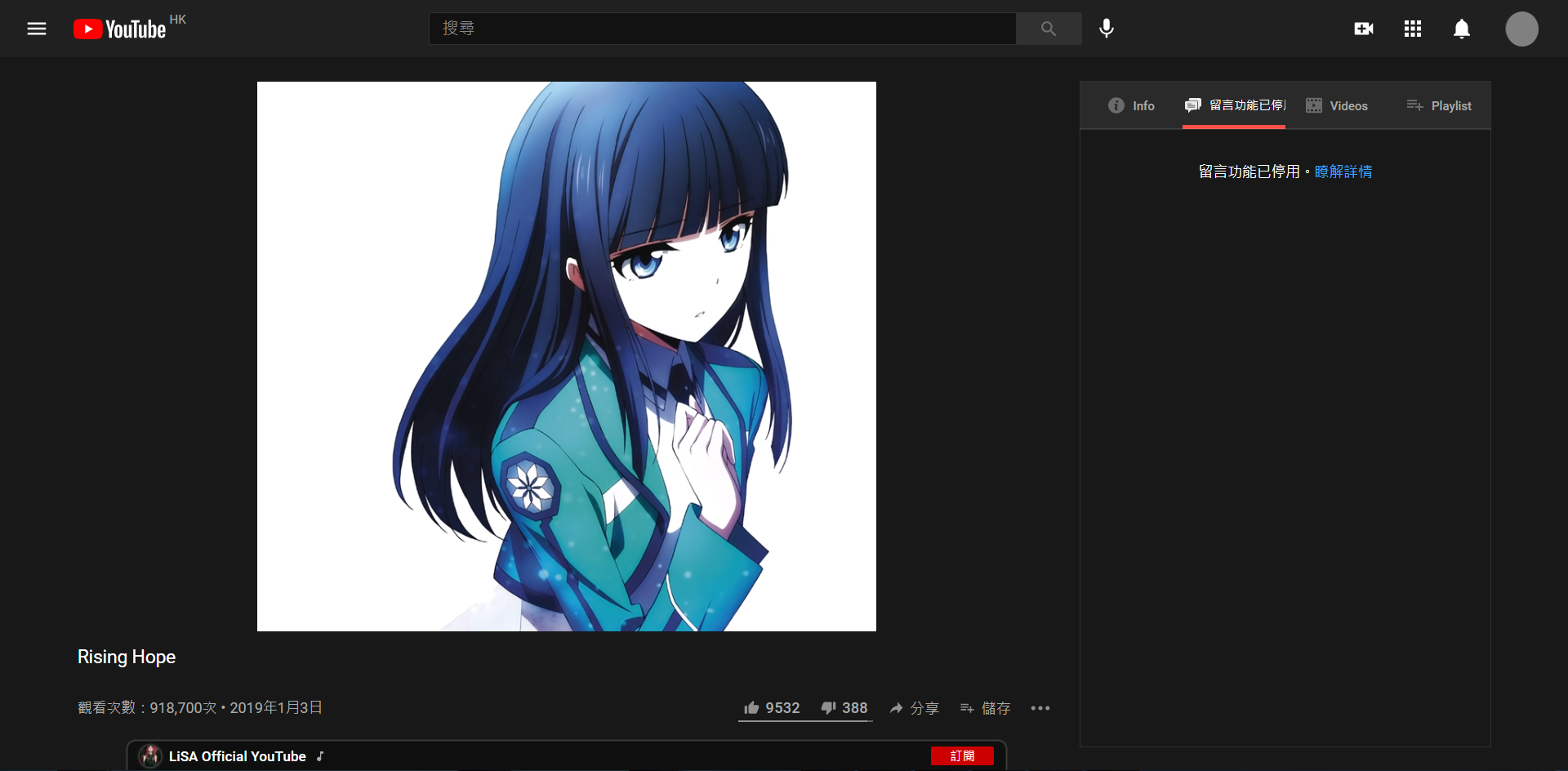
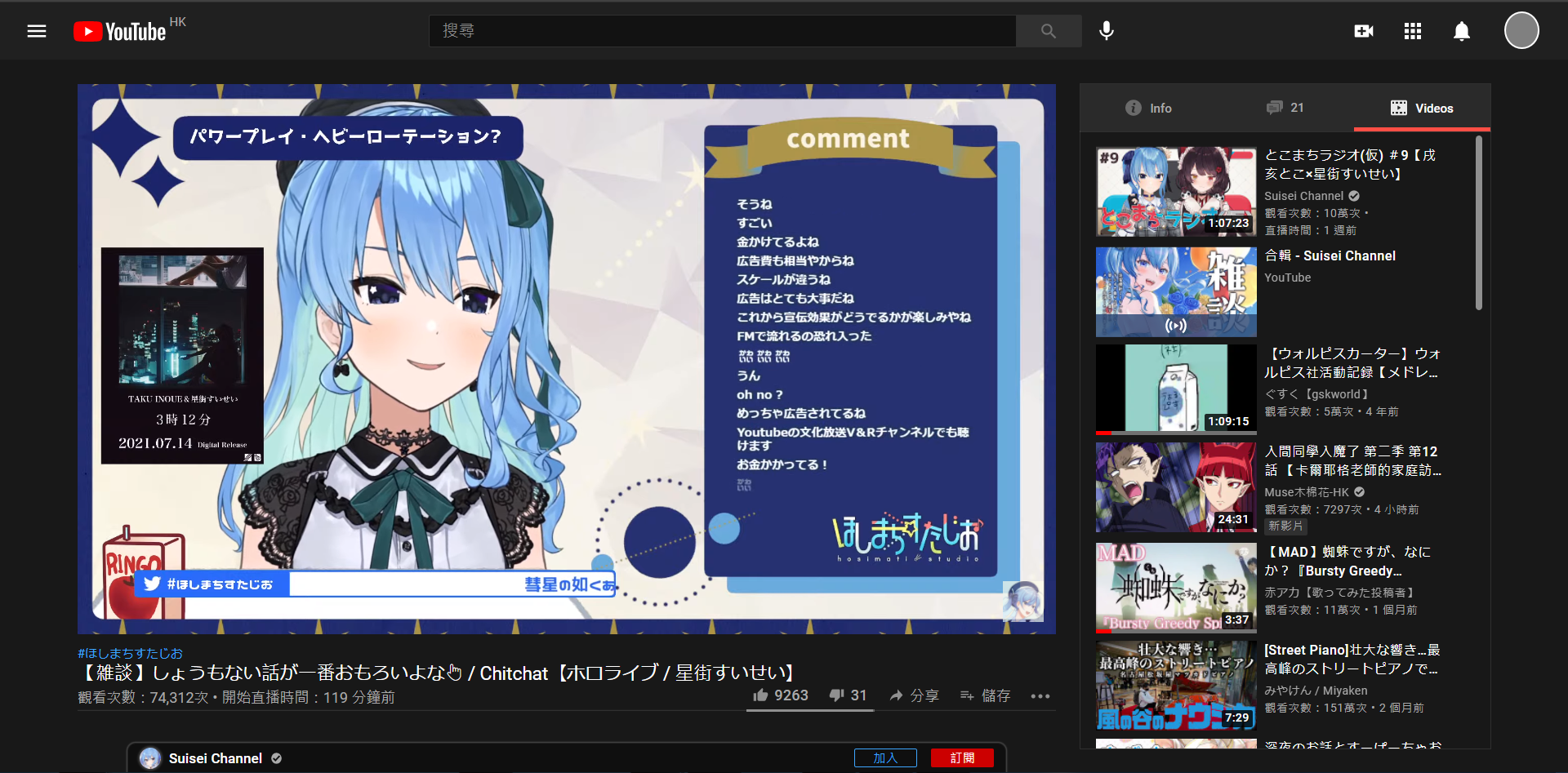
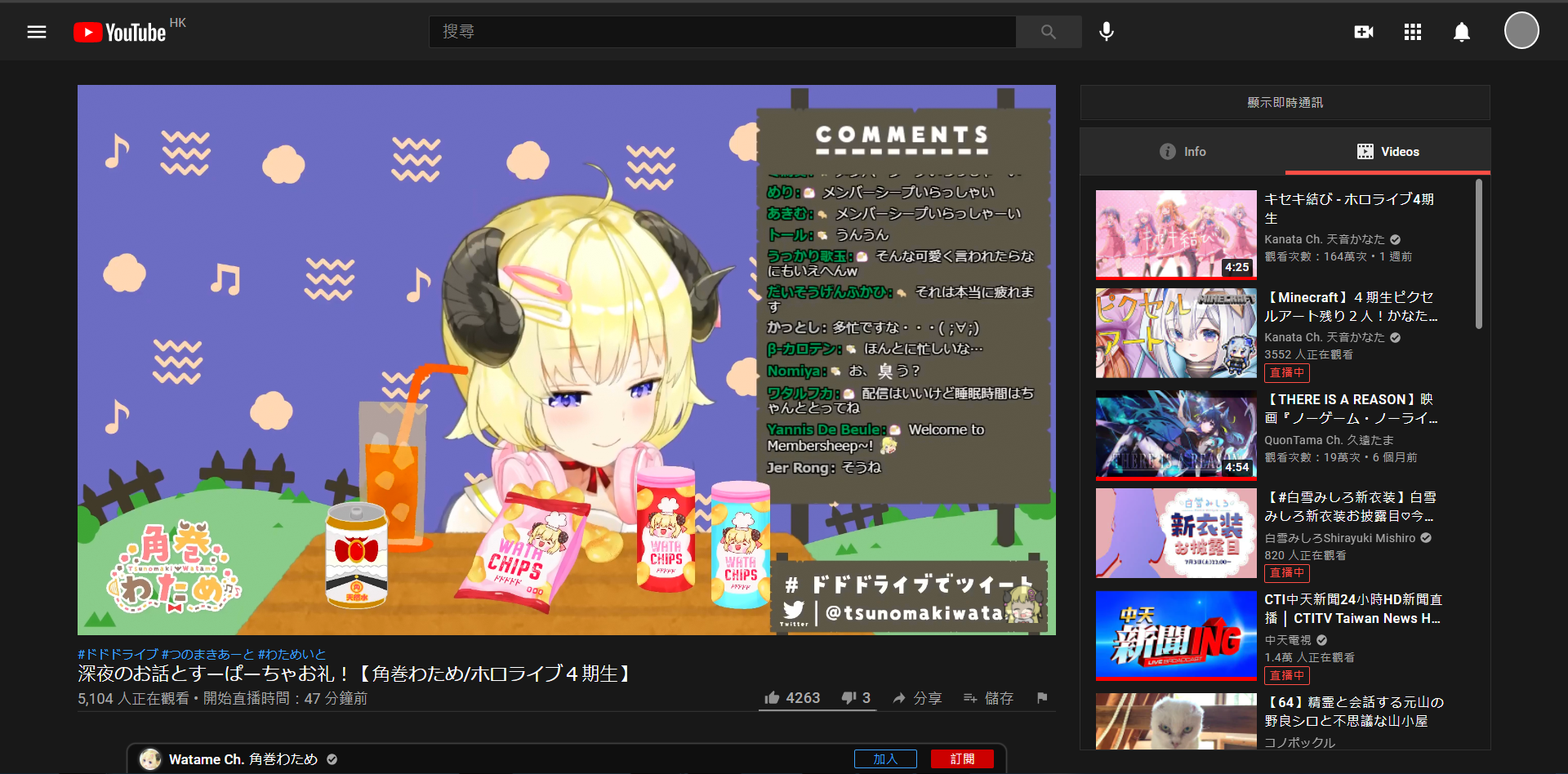
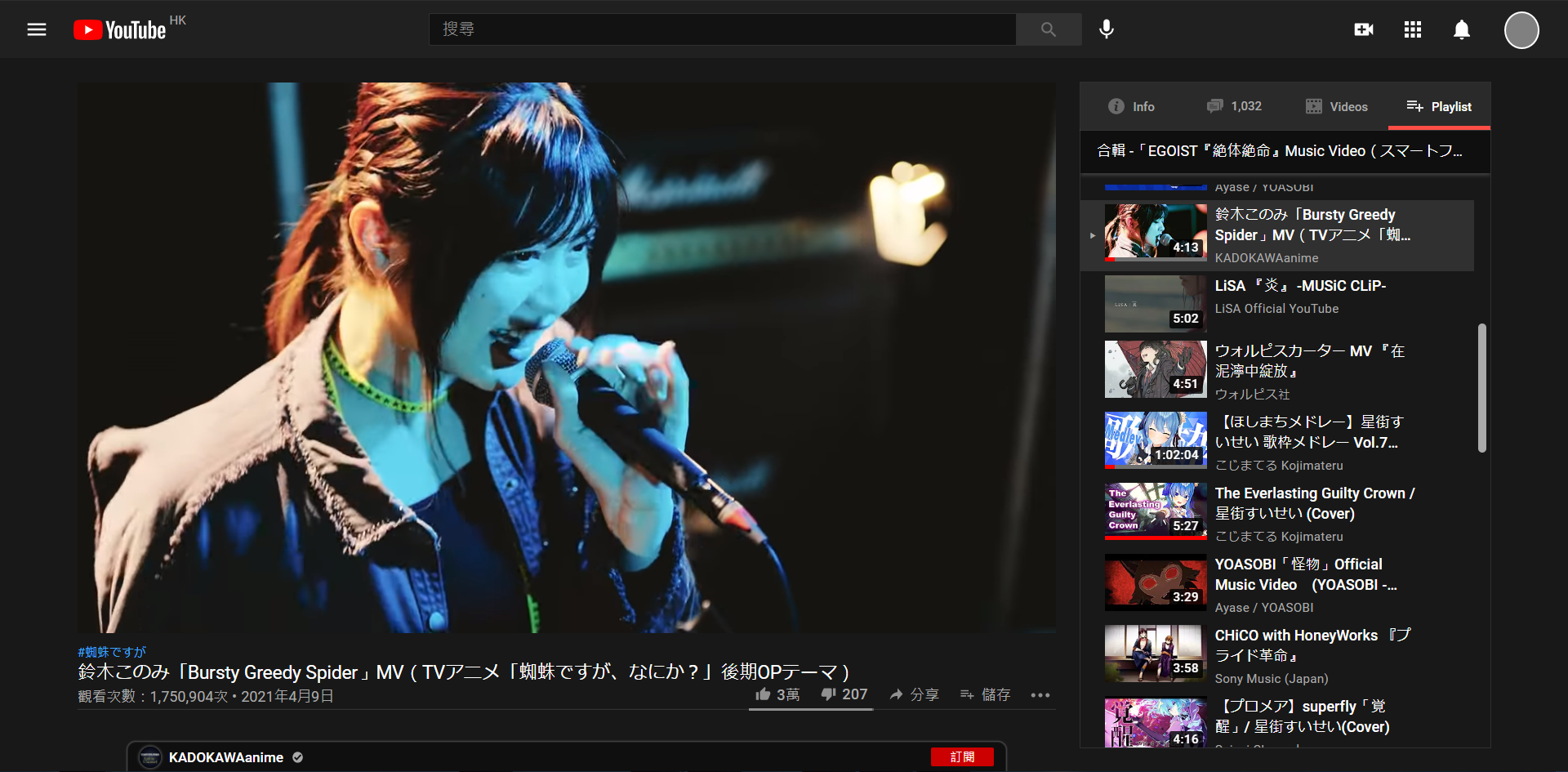
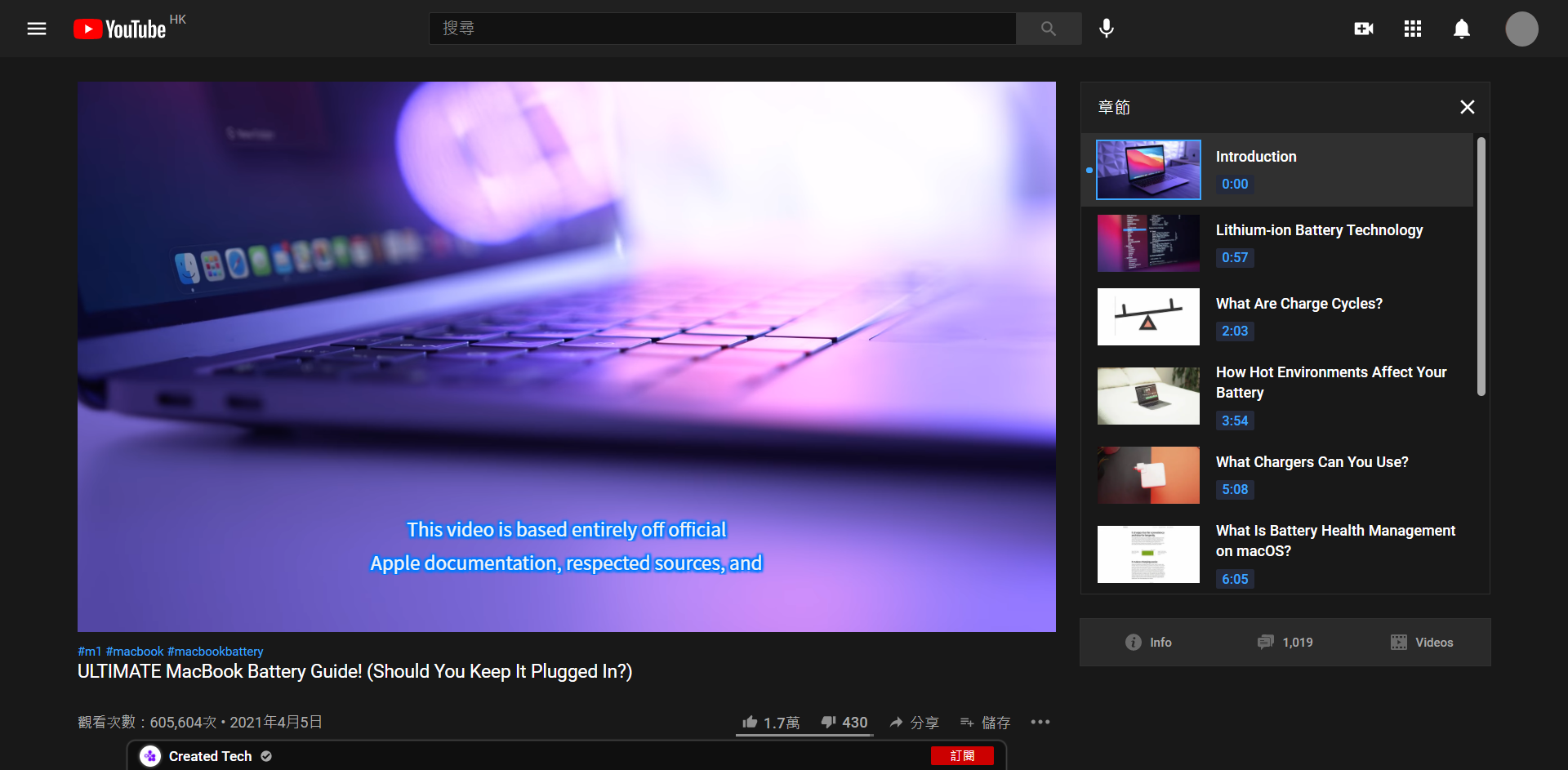
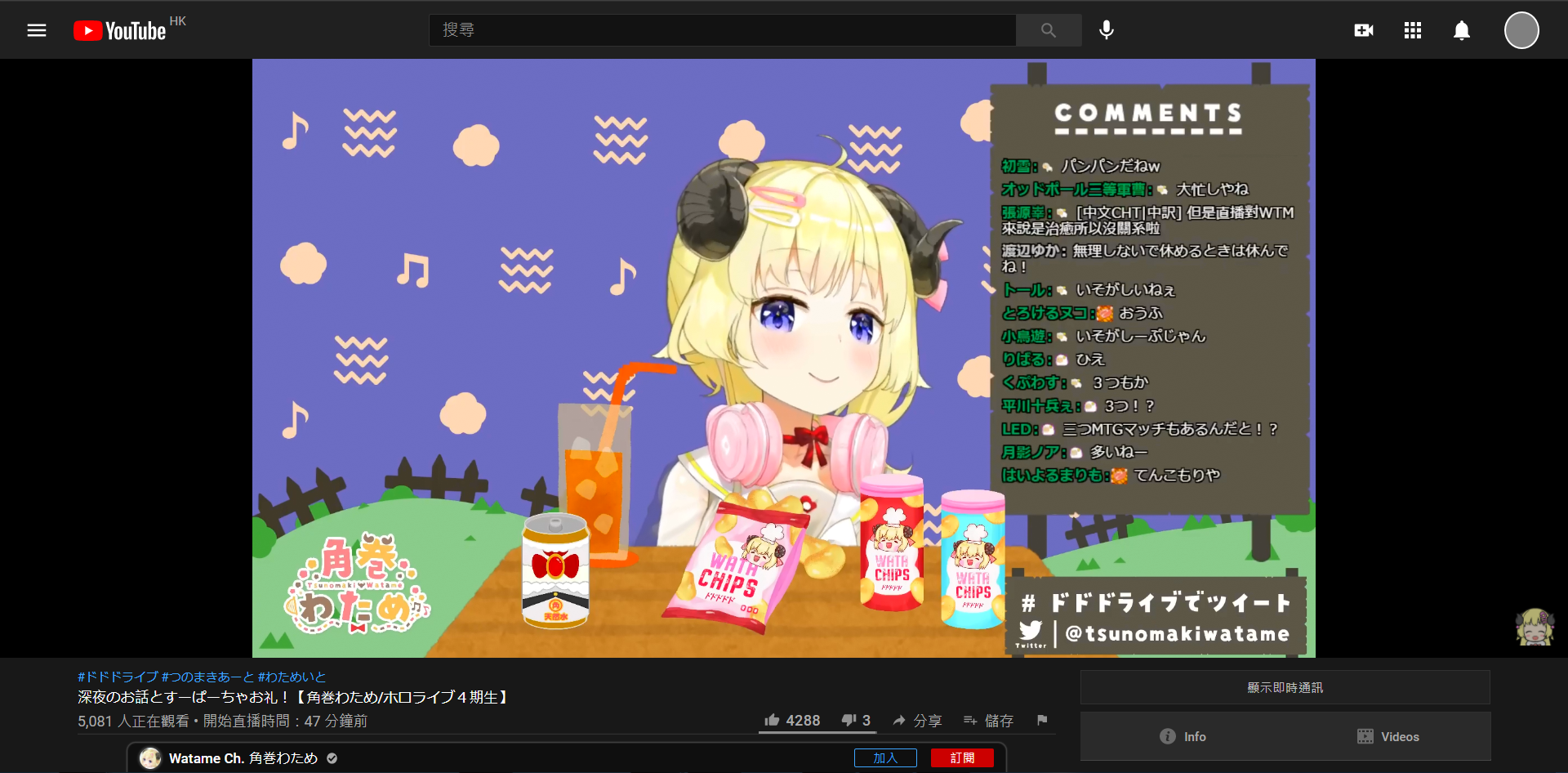
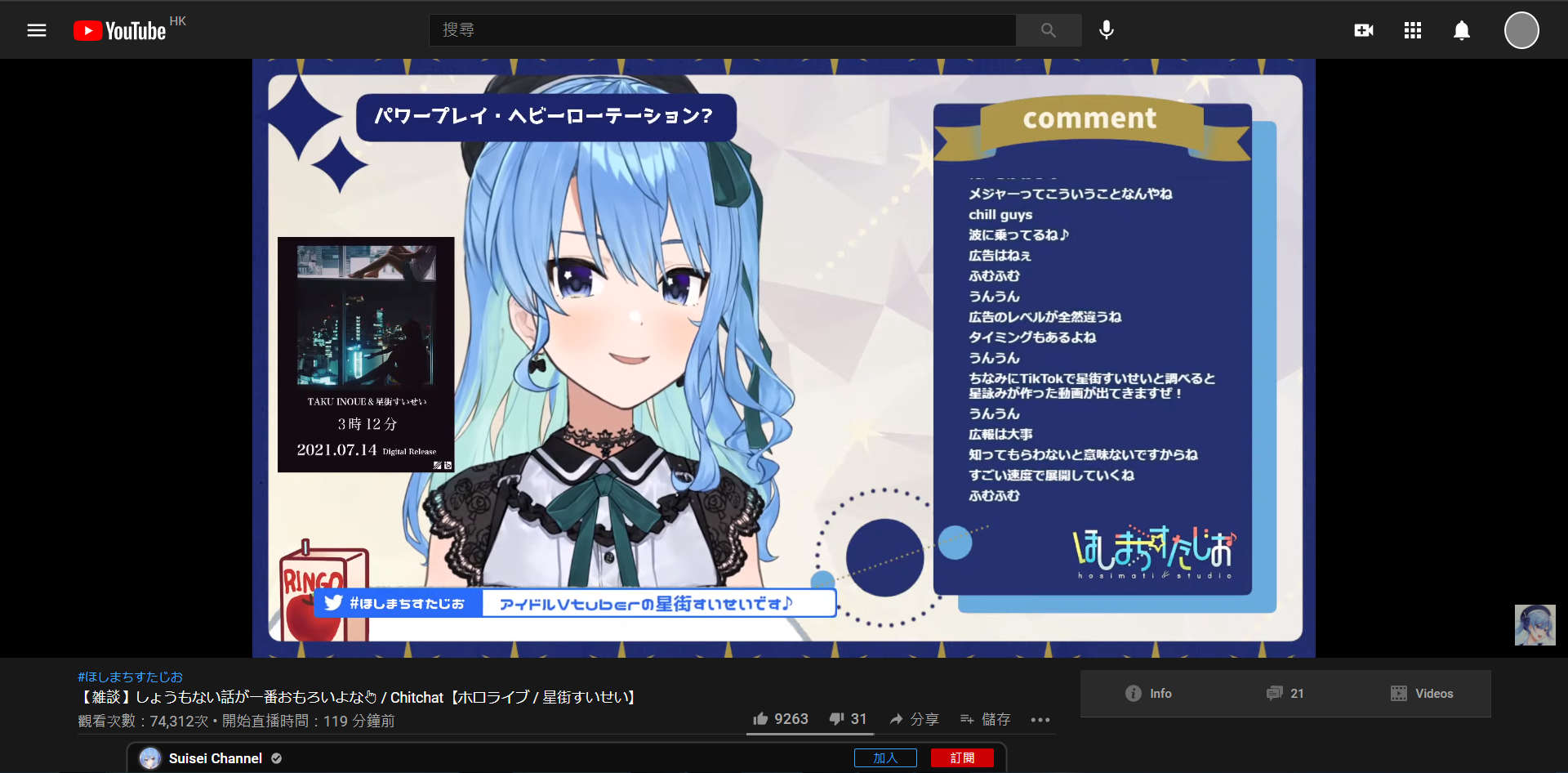
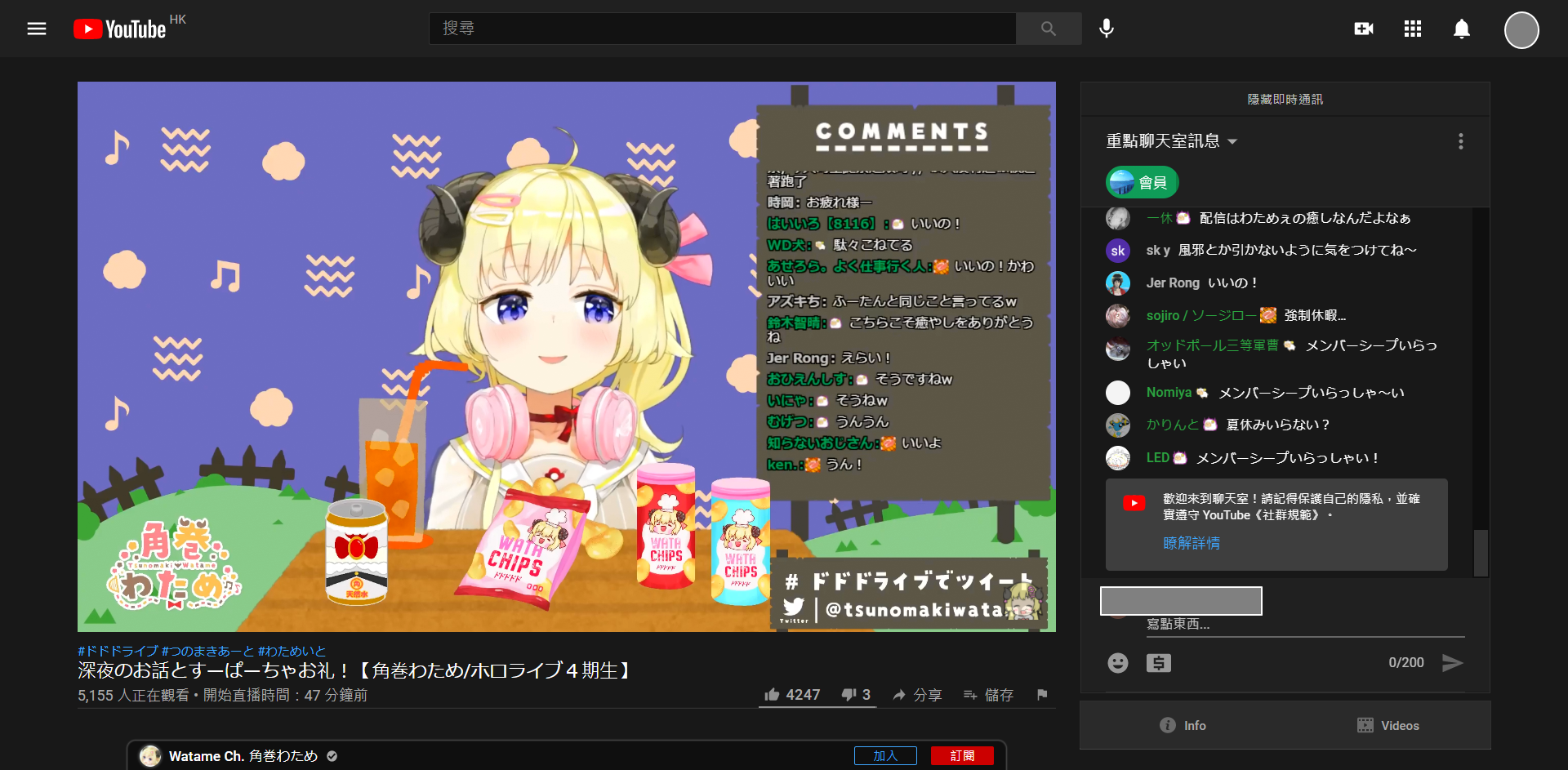
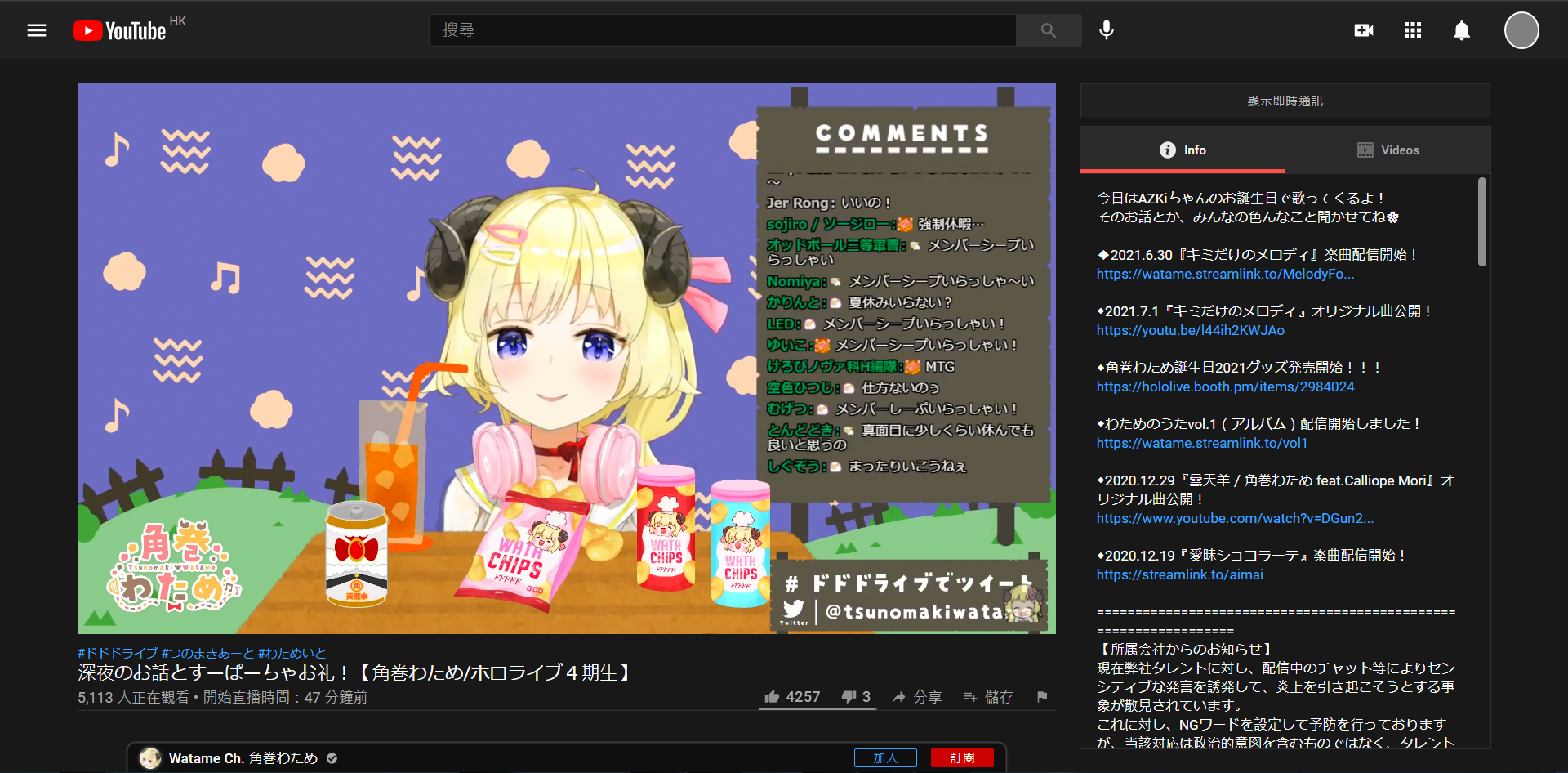
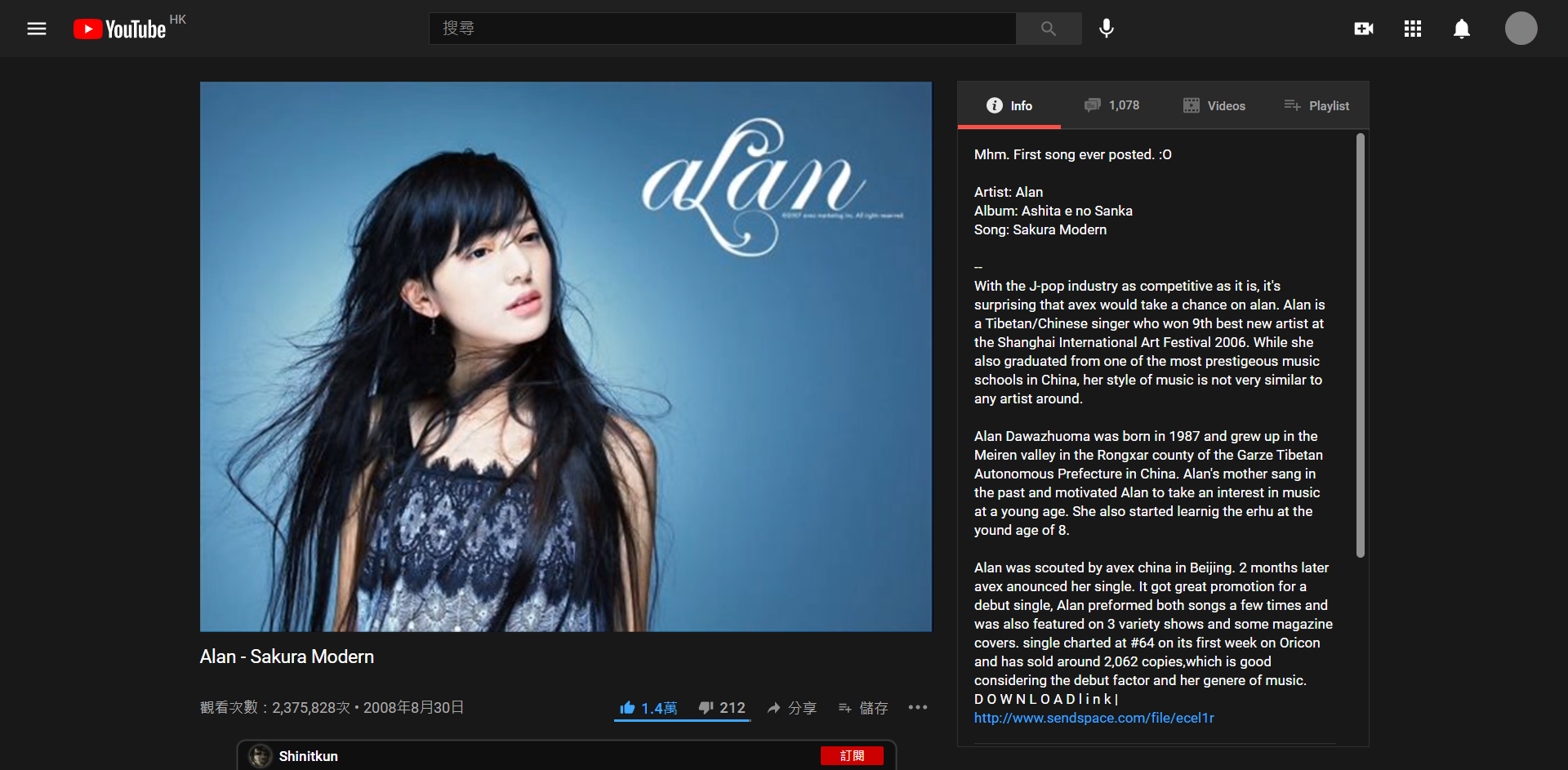
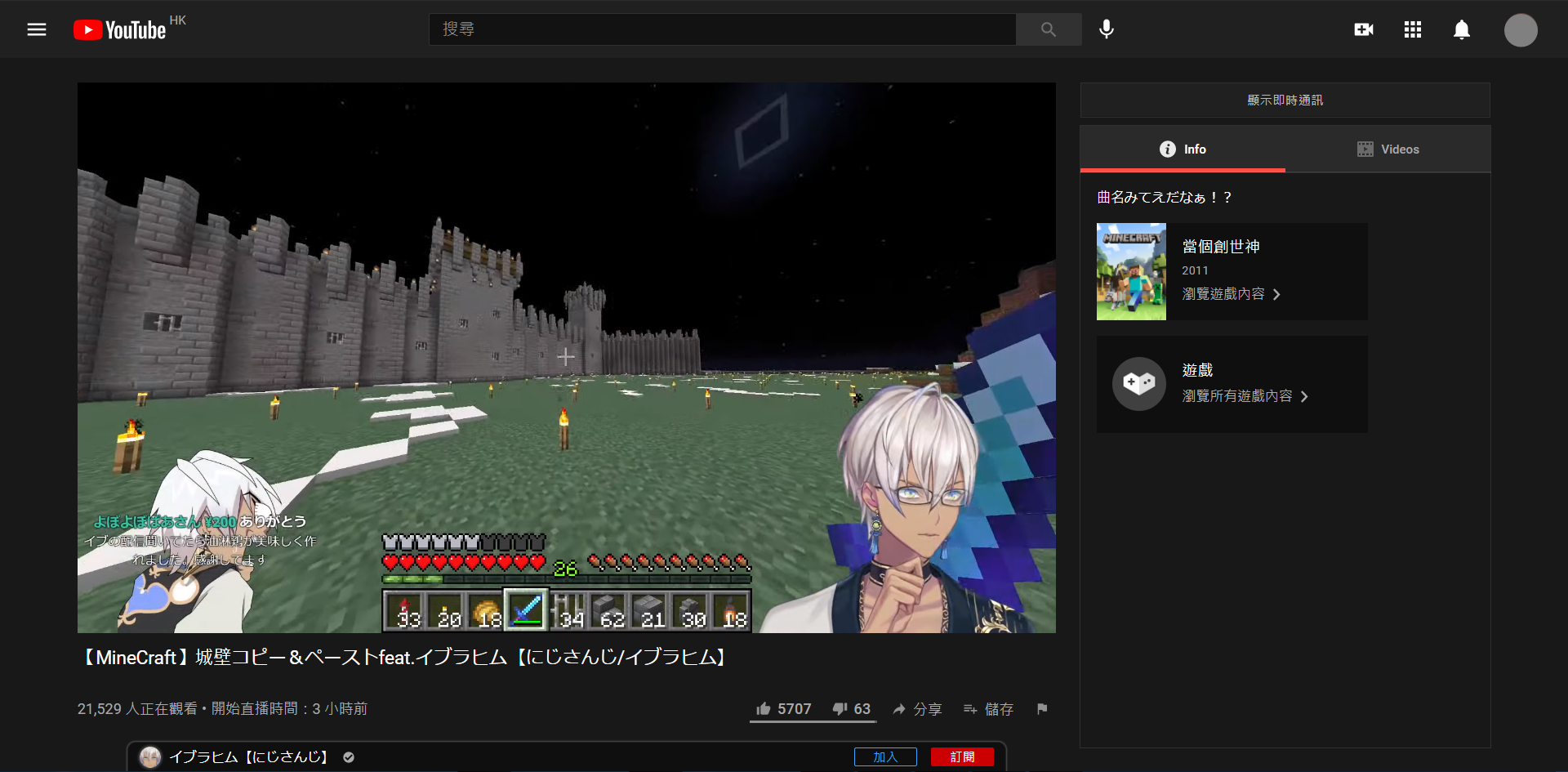
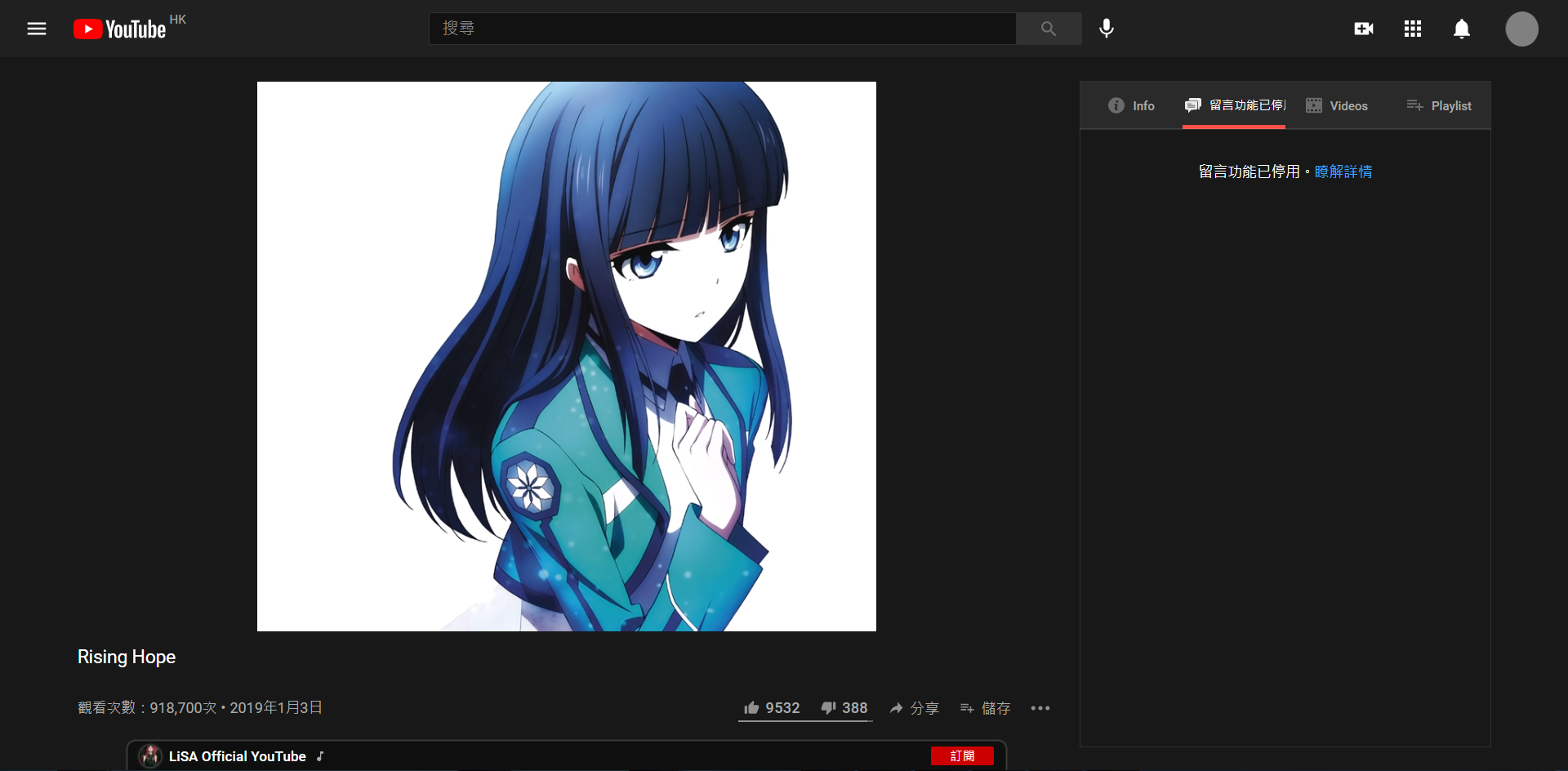
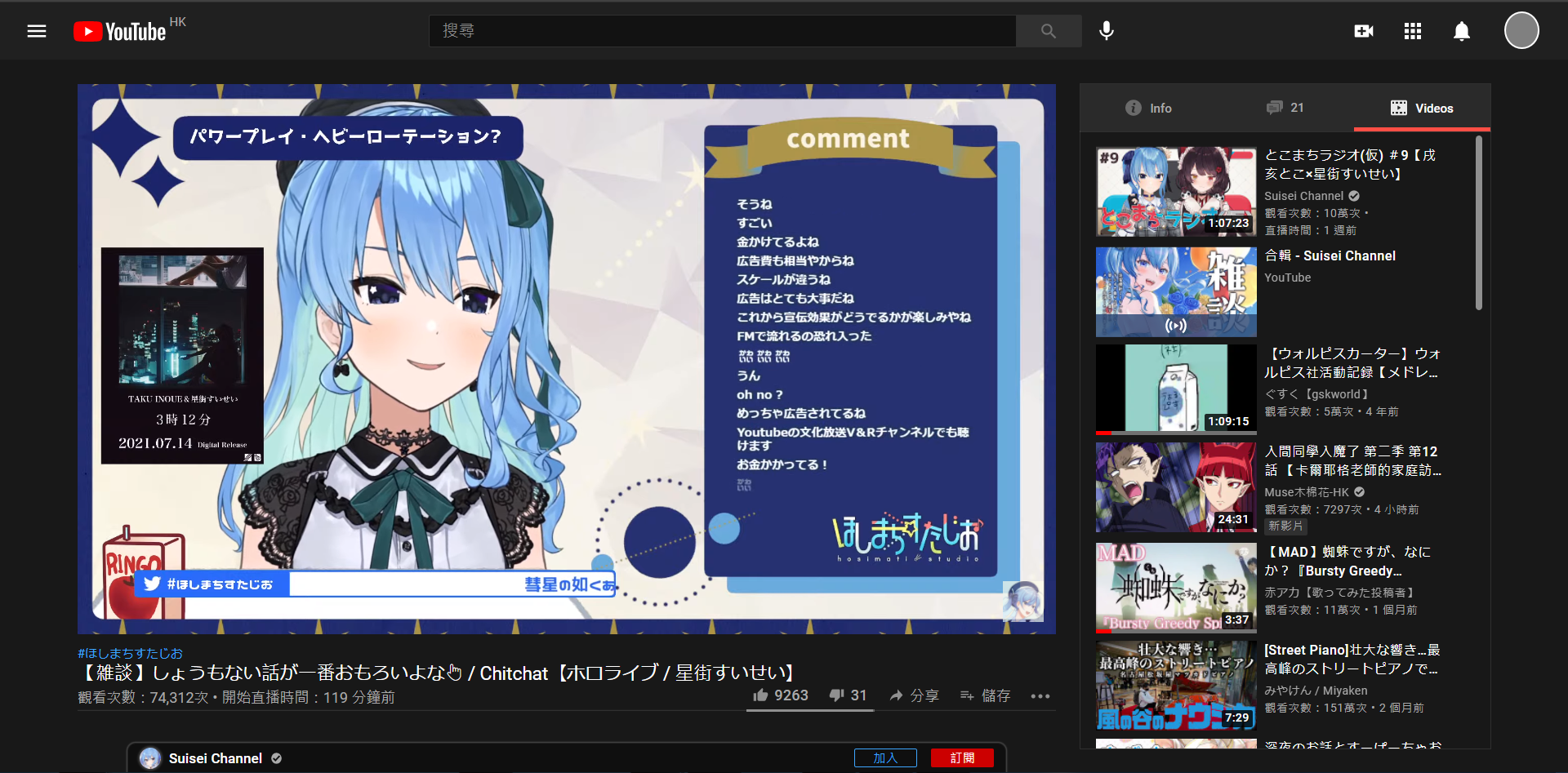
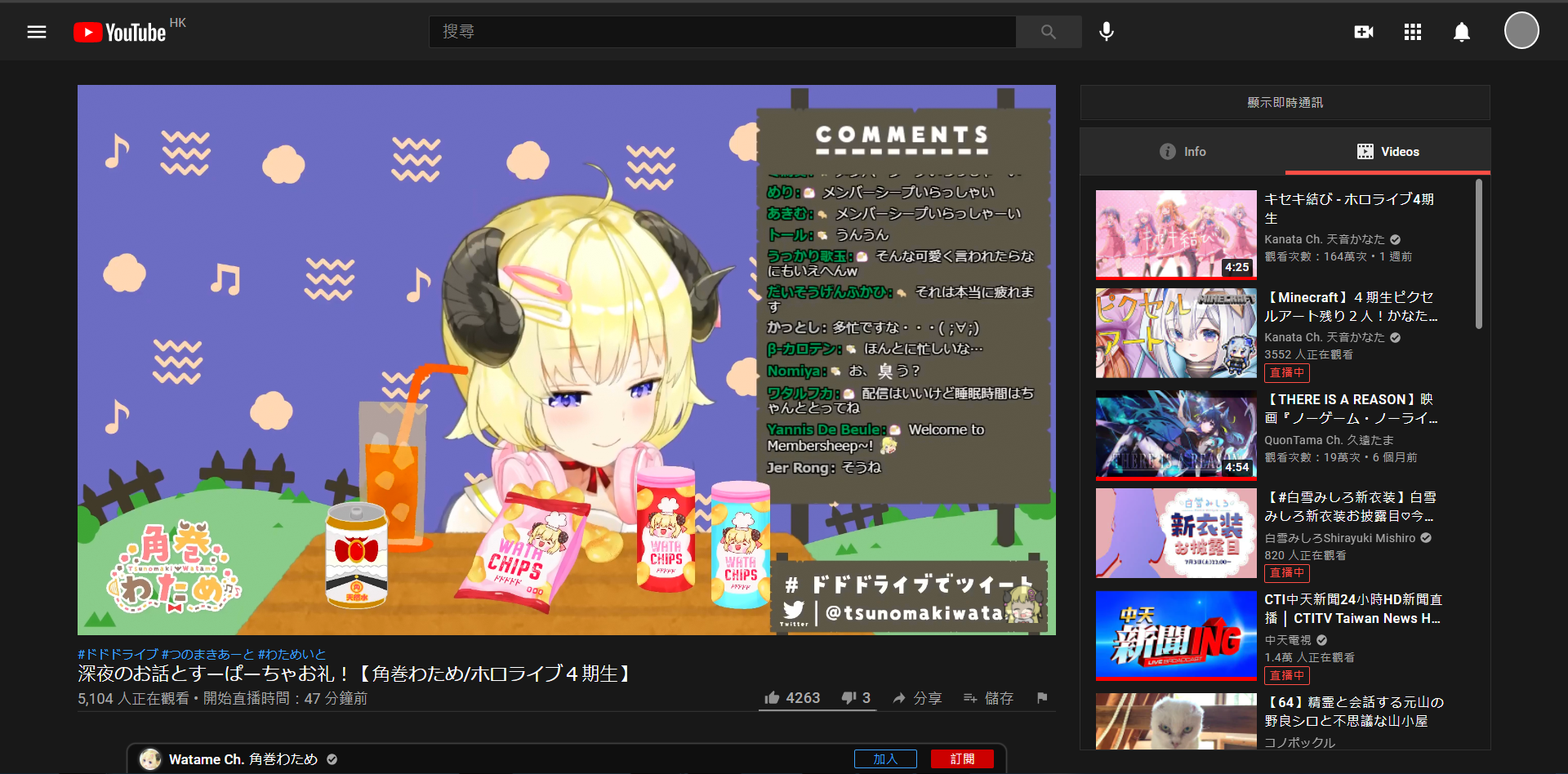
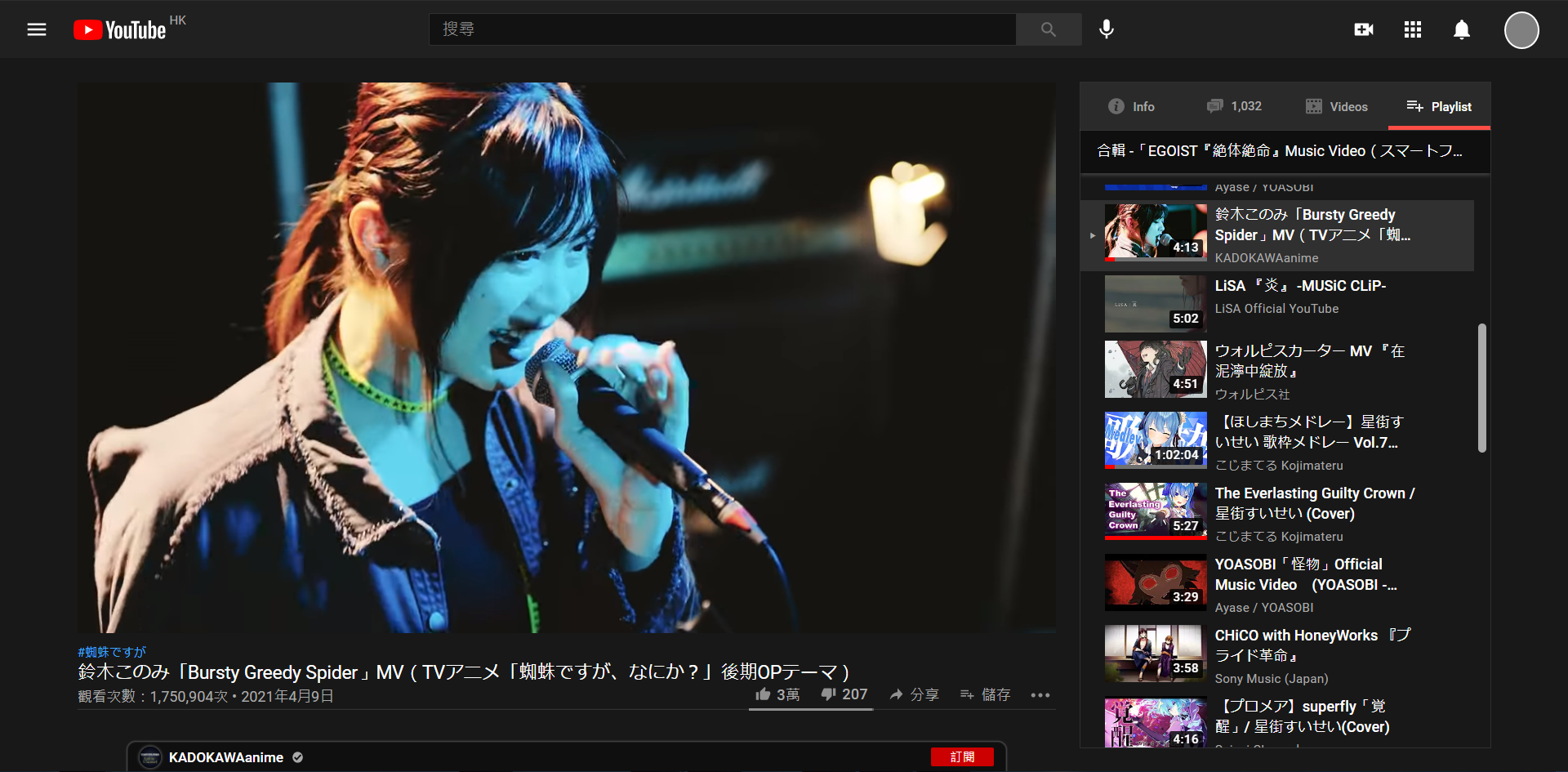
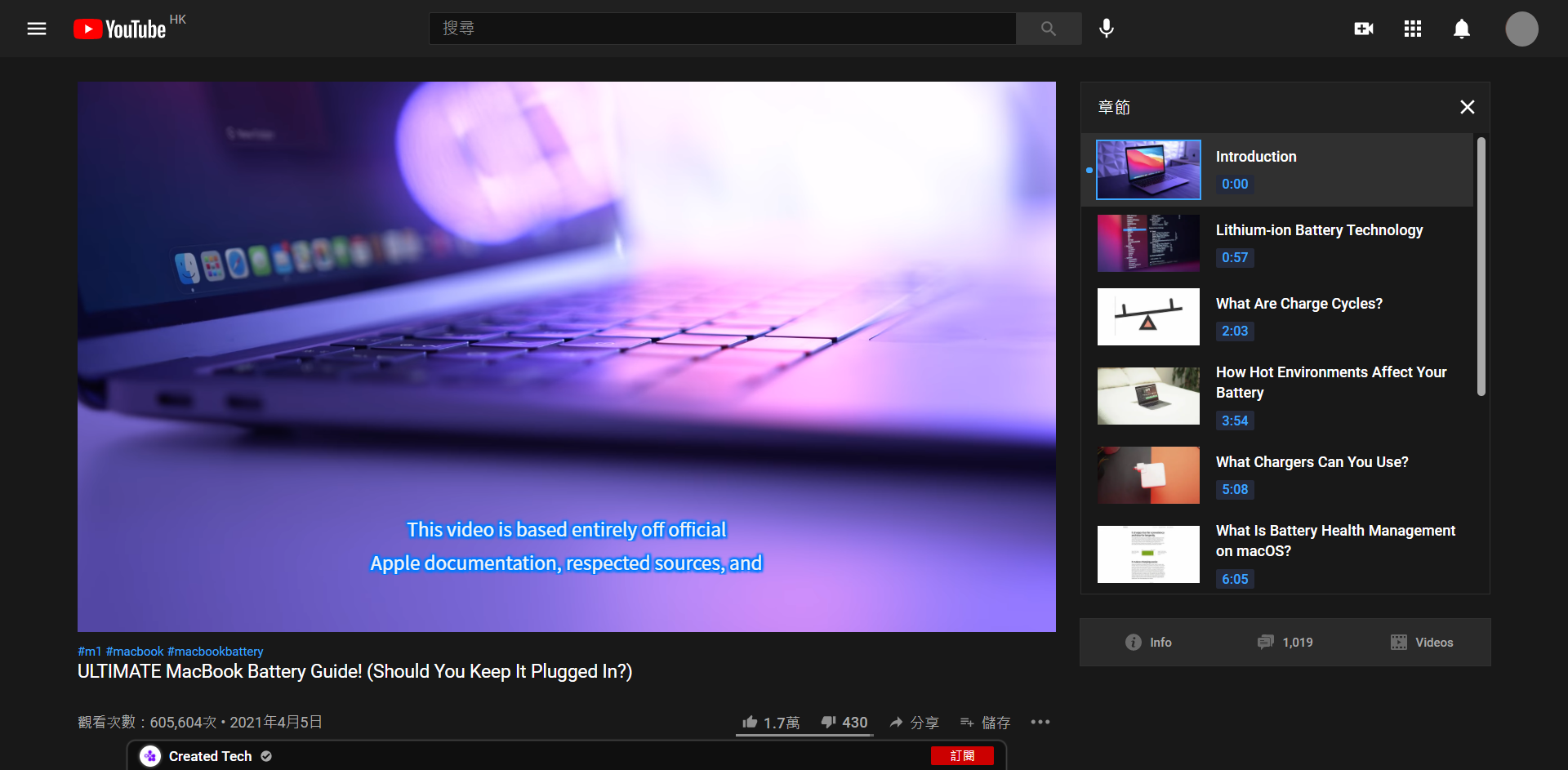
Preview (Dark Theme - Two Columns)
Theater Mode


Live Chat - Live / Replay


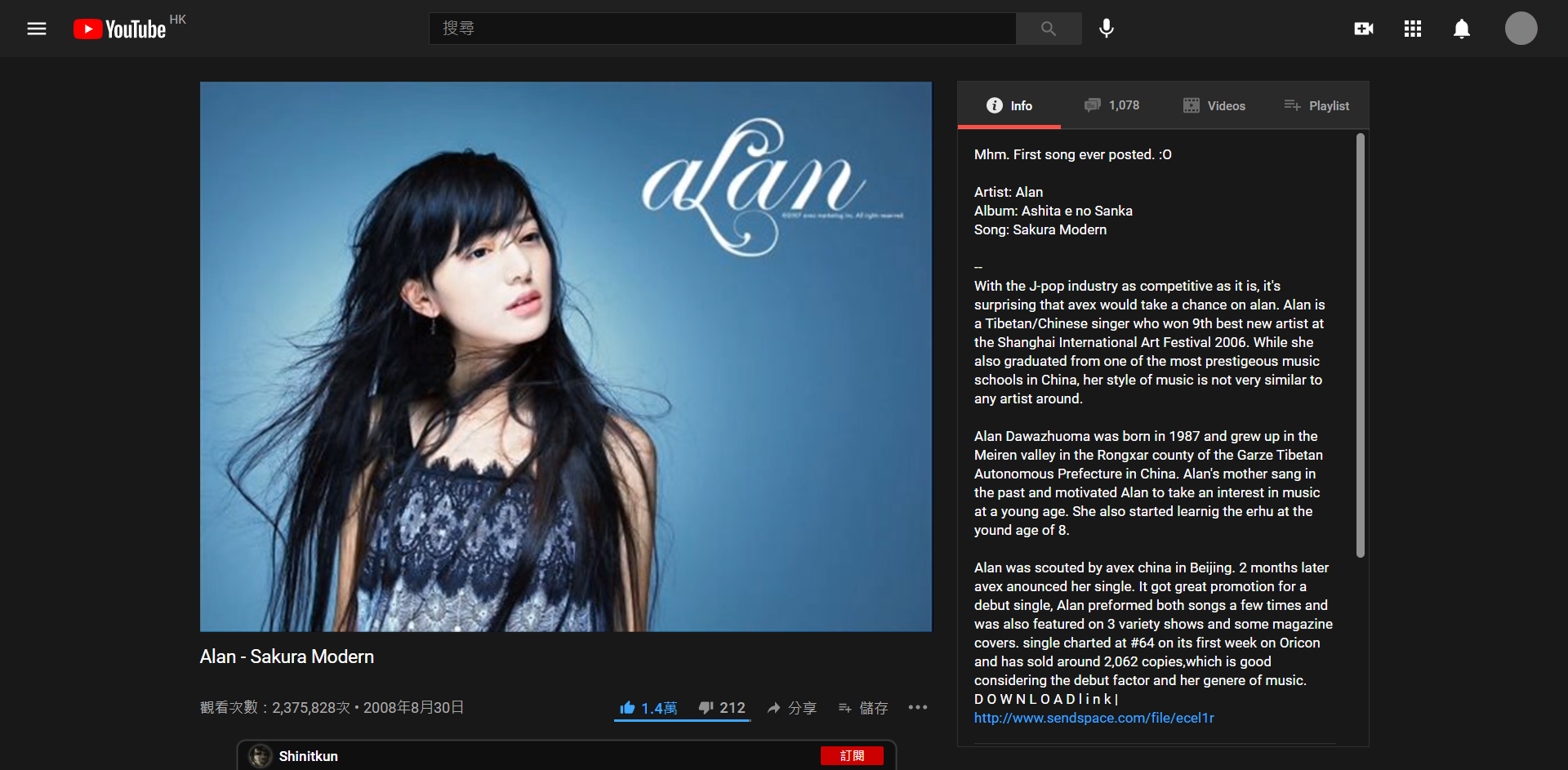
Video Info



Normal Comment Mode, if available


Related Videos


Playlist, if available




Sample Youtube Links - Standard Test Case (2000+ Comments + Live Chat Playback):Sample Youtube Links - Long Comments (229,342+):Sample Youtube Links - Live Chat Playback:Sample Youtube Links - Live Chat Playback Disabled:Sample Youtube Links - Playlist:Sample Youtube Links - Chapter:Sample Youtube Links - DISABLED Comment Section (by Uploader Setting):Sample Youtube Links - NO COMMENT SECTION:Sample Youtube Links - Youtube's incorrect counting of comments:Sample Youtube Links - Old Static Background Video (Sqaure or 4:3):Sample Youtube Links - New Static Background Video (Transparent 16:9):Sample Youtube Links - 21:9 VideoSample Youtube Links - Non-effected subtitles:Sample Youtube Links - Effected subtitles:
(Be careful - opening the transcript panel without Tabview YouTube 2.1.0 might make your browser crash)Sample Youtube Links - Two line subtitles:Sample Yotubue Links - Live Chat / Reply with Reduced Refresh Speed:Youtube Transcript only lang bugDefault Chatroom Expanded3D VideoYouTube Modern Layout 2022 (Darker Dark Theme) - #cinematics2.44 Aspect Ratio Videos ([is-extra-wide-video_]) [YouTube Experimental]Comment with Colored BackgroundRelated Videos in Information TabYouTube Music Premium Member Only
Known Issues
-
abnormal attribute "hidden" in invisible layout - Sometimes the playlist is still hidden after clicking the playlist item. -
Youtube Coding Bug: No chat replay if the video is paused -
Webkit bug - comments lines clamped without "show more" button -
Show More / Show Less Button might be always visible for full content after resizing the comments section MiniView Switching Video Not Available Yet (v2.1.0 feature) Sometime the player go miniview after the page is just loaded (v2.1.0 feature)- Request Default Tab Feature 94022 92458
-
Text Size for Tab Info - will let users to adjust the text size (v2.4.1 feature) -
Teaser UI - when window.yt.config_.EXPERIMENT_FLAGS.kevlar_watch_metadata_refresh is true Removed due to Teaser UI abandoned by YouTube -
playing -> show comment -> auto play next -> css not injected to iframe? Fixed in v2.11.3 by using Iframe load event checking -
Tooltips overlapped by Video (#157029) - this relates to the `position: relative` which is essential for #cinematics feature) (Fixed in v3.10.0) -
Adjustment for time delay for layout changing shall be required to make the response immediately no need -
Toggle Button Text Incorrect (switching among live streams) (#157029) -
Playlist Display Issue (queue video in 'browse' page) (#157029) - Possible Caption Out-sync Issues (#156915)
- No round angle for engagement panel??
-
Possible Wrong comments count when the video is auto-played in the background. (fixed in v3.11.0) -
Possible Wrong desc info duplication check-info-duplicate false true false checking when the video is auto-played in the background. (fixed in v3.11.0) -
Fullscreen Description overflow issues (due to 2022/12/10 layout change) (fixed in v3.13.1) -
Engagement Panel Visibility Change not being detected after clicking the time of video in the comments (fixed in v3.13.1)
Known Issues - YouTube Native
- When the page wide is slowly reducing, extra wide video
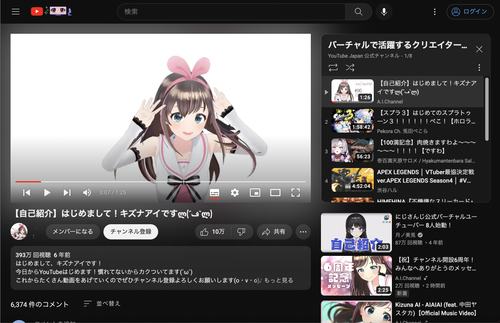
[is-extra-wide-video_] (eg. 1:2.44) squeeze the side panel out of the page (#157029) - this is known as YouTube bug - YouTube native bug for channel name - Japanese layout + window width = 1185px for video (screenshot)

This is because YouTube engineers just consider English layout. For Japanese, the buttons will be much longer and thus the layout would not work.
This will change soon along with the darker dark theme.
- YouTube only enable the SPA browsing for playlist.
- MiniPlayer View History change is buggy.
De-customize Tabview Youtube CSS rules
Some CSS rules used in Tabview Youtube change the default appearance for a better user experience.
You can de-customize (revert to YouTube default) by adding the following:
Chatroom Iframe
span#message {
--tabview-chat-message-display: 'invalid' !important;
--tabview-chat-message-mt: 'invalid' !important;
--tabview-chat-message-mb: 'invalid' !important;
}
Main Page
yt-formatted-string.ytd-transcript-segment-renderer > span {
--tabview-transcript-segment-span-display: 'invalid' !important;
}
Example Link
Tabview Youtube Default Appearance
After invaliding the customized CSS rule
APIs
Element
ytd-comments#comments
Property
loadComments
Description
Function; trigger comments to load
Element
ytd-comments#comments ytd-expander[max-number-of-lines]
Property
recomputeOnResize
Description
Boolean; default = false; changed to true
Element
ytd-comments#comments ytd-expander[max-number-of-lines]
Property
calculateCanCollapse
Description
Function; changed to this.$.content.scrollHeight>this.collapsedHeight
Element
ytd-live-chat-frame#chat
Property
postToContentWindow
Description
argument 1 is an object. Render chat message by using { "yt-player-video-progress": ... }. Tabview Youtube change the function implementation (g_postToContentWindow()) to reduce CPU usage and fix bugs.
Compatible Features
Also see...